さて、今回はNext.jsのプロジェクトをAWS Amplifyでデプロイする方法について解説していきます。
Next.jsのデプロイ先と言えばVercelですが、実はAWSのAmplifyを使用することも可能です。
Amplifyを使用するとその他のAWSサービス活用した迅速な開発が出来る他、CI/CDの導入、サーバーレスでスケーリングの容易性やビジネスニーズに合わせた変化の容易性など様々なメリットがあります。
詳しくはこちらをご覧ください。
はじめに
AWS Amplifyを使用するためにAmplify CLIの設定が必要です。
Set up Amplify CLIを参考にセットアップを行ってください。
なお、普段AWS CLIを使用している方は少し注意が必要で、コマンドの末尾に–profile {プロファイル名} などとプロファイルを指定することができないのでご注意ください。
また、AWS SSOログインを導入している方はManually configure the Amplify CLIをご覧いただき、
|
1 |
credential_process = aws configure export-credentials --profile my-sso-profile |
を「~/.aws/config」に追加しないと使用できないのでこちらも注意が必要です。
環境情報
今回使用している環境情報は以下になります。
OS: MacOS
シェル: Bash
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "name": "next-amplified", "version": "0.1.0", "private": true, "scripts": { "dev": "next dev", "build": "next build", "start": "next start", "lint": "next lint" }, "dependencies": { "@aws-amplify/adapter-nextjs": "^1.0.13", "aws-amplify": "^6.0.13", "next": "14.1.0", "react": "^18", "react-dom": "^18" }, "devDependencies": { "@types/node": "^20", "@types/react": "^18", "@types/react-dom": "^18", "typescript": "^5" } } |
Amplify初期設定
Amplify CLIの準備ができたらAmplifyの初期設定を行います。
Next.jsのプロジェクトがすでにある場合はそちらを使用してください。
ない場合は以下のコマンド
|
1 |
$ npm create next-app@14 -- {プロジェクト名} --ts --no-eslint --src-dir --import-alias '@/*' --no-tailwind --app |
|
1 |
cd {プロジェクト名} |
でNext.jsのプロジェクトを立ち上げてください。
以下コマンドを実行し、amplifyコマンドが実行できるか確認してください。
|
1 |
$ amplify --version |
バージョンが表示されればOKですが、エラーを吐いた場合今一度Amplify CLIの設定ができているか確認してください
amplify initコマンドを実行するとプロジェクト名を入力するように言われますので入力してください。
入力したプロジェクト名でAmplify上で構築されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$ amplify init ? Enter a name for the project (sample) The following configuration will be applied: Project information | Name: next-amplified | Environment: dev | Default editor: Visual Studio Code | App type: javascript | Javascript framework: react | Source Directory Path: src | Distribution Directory Path: build | Build Command: npm run-script build | Start Command: npm run-script start ? Initialize the project with the above configuration? Yes Using default provider awscloudformation ? Select the authentication method you want to use: AWS profile For more information on AWS Profiles, see: https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-profiles.html ? Please choose the profile you want to use: {プロファイル名} |
最後にプロファイル名を選びしばらく待つとプロジェクト直下にamplifyフォルダが自動生成されます。
AWSアカウントを開き、Amplifyコンソールまで行くと先ほど設定したプロジェクト名のリソースが生成されていると思います。
Amplify ホスティング
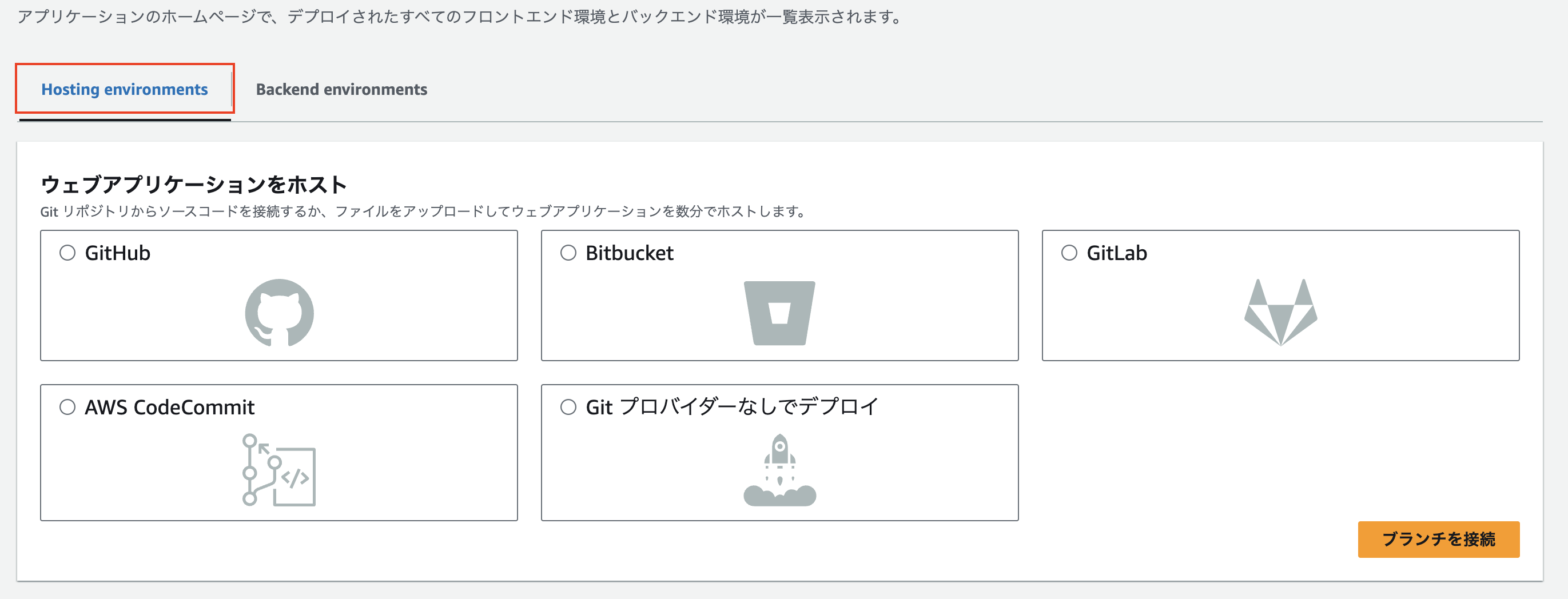
生成されたAmplifyプロジェクトを開き、Hosting environmentsタブを開くとGithubリポジトリとのブランチ接続ページに遷移すると思います。

事前にソースコードをgithub上に上げ、ブランチ接続をしましょう。

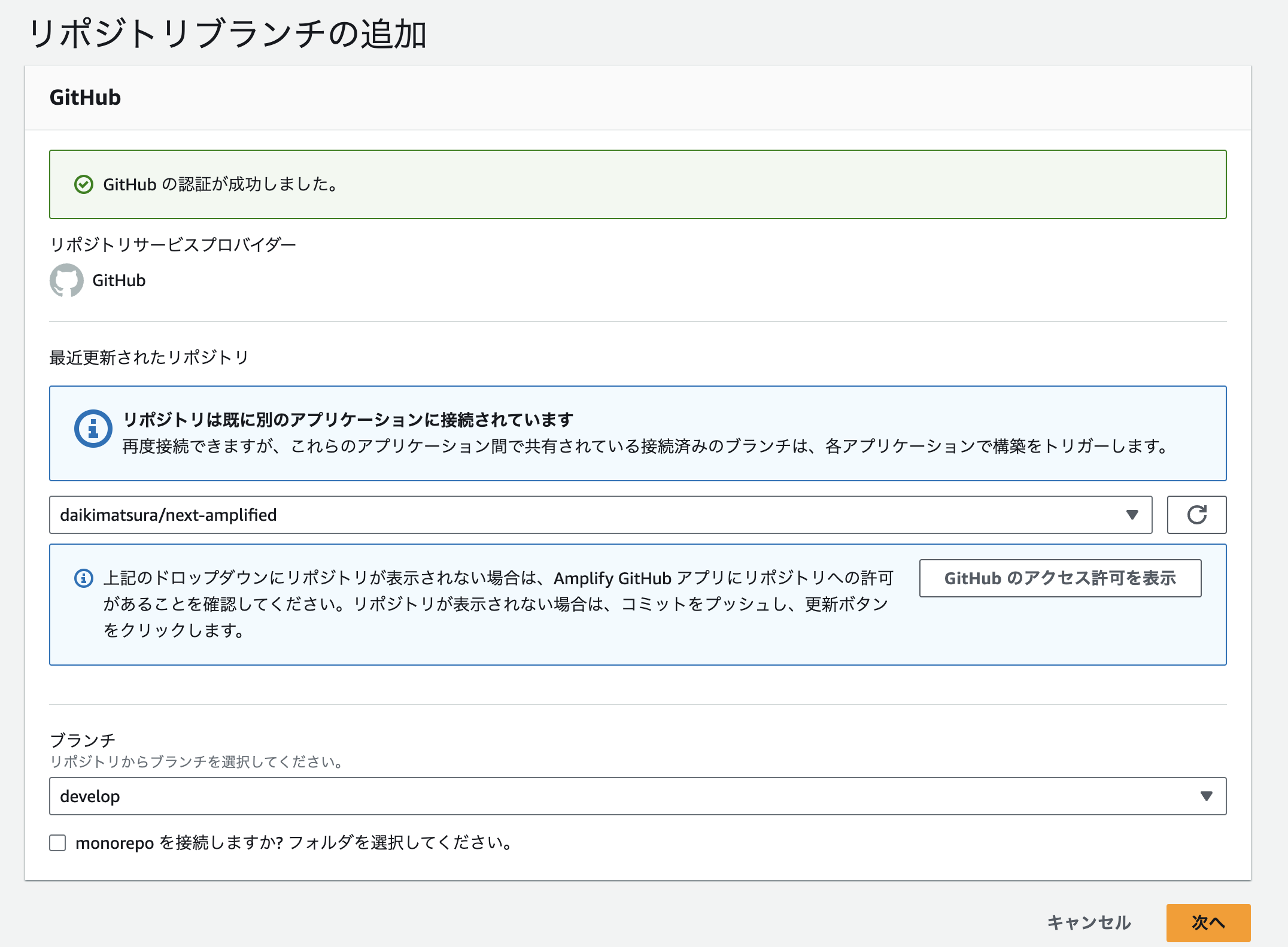
このようにリポジトリを追加し次へを押下します。

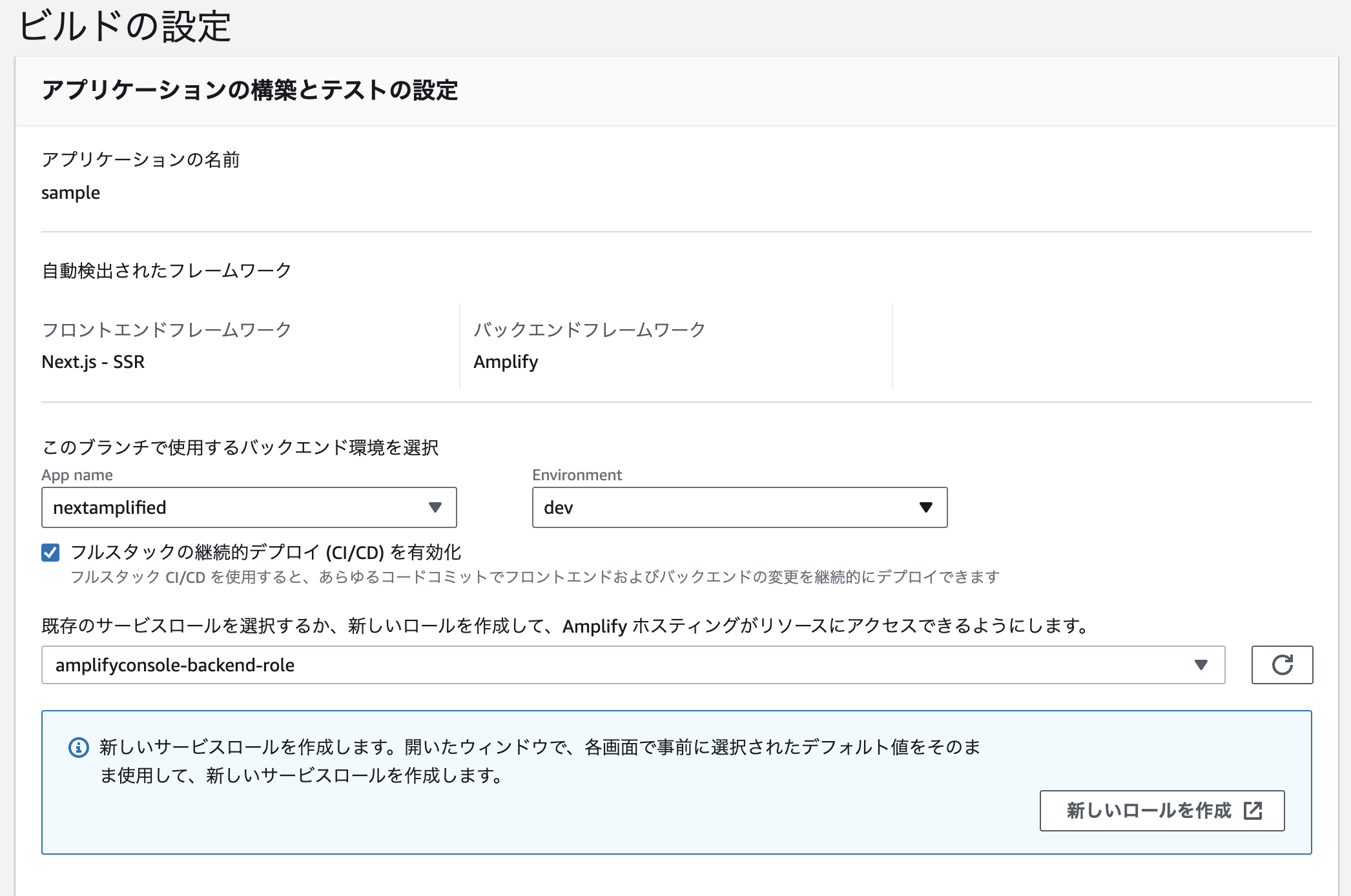
その後このように設定し保存してデプロイまで進んでください。
フルスタックのCI/CDを有効化をチェックすると設定しているGitブランチに変更があった際に自動でデプロイしてくれるようになります。
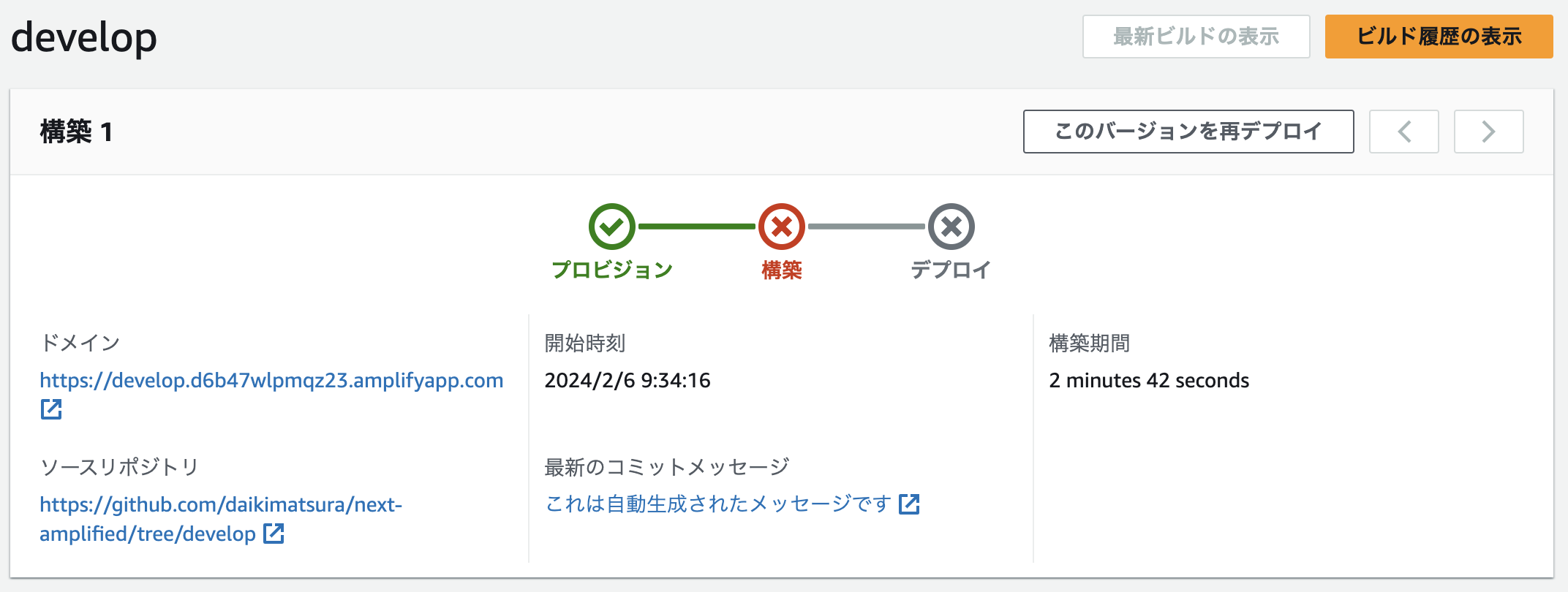
するとデプロイが始まります。
ビルド設定を変更する
Next 14のアプリケーションではデフォルトのままだとデプロイに失敗してしまいます。

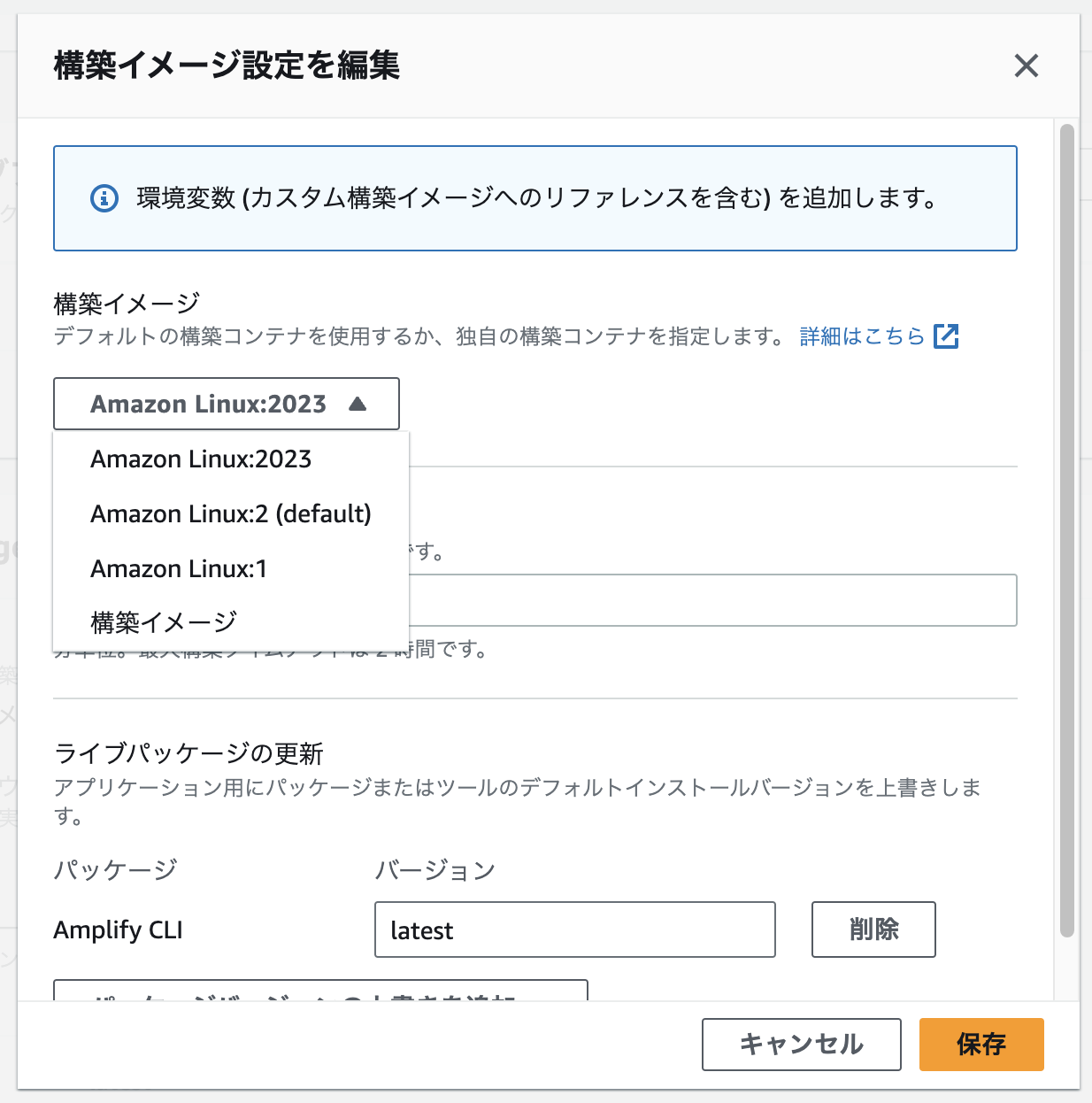
そのためサイドメニューのアプリの設定からビルドの設定ページに行き、Build image settingsを編集します。

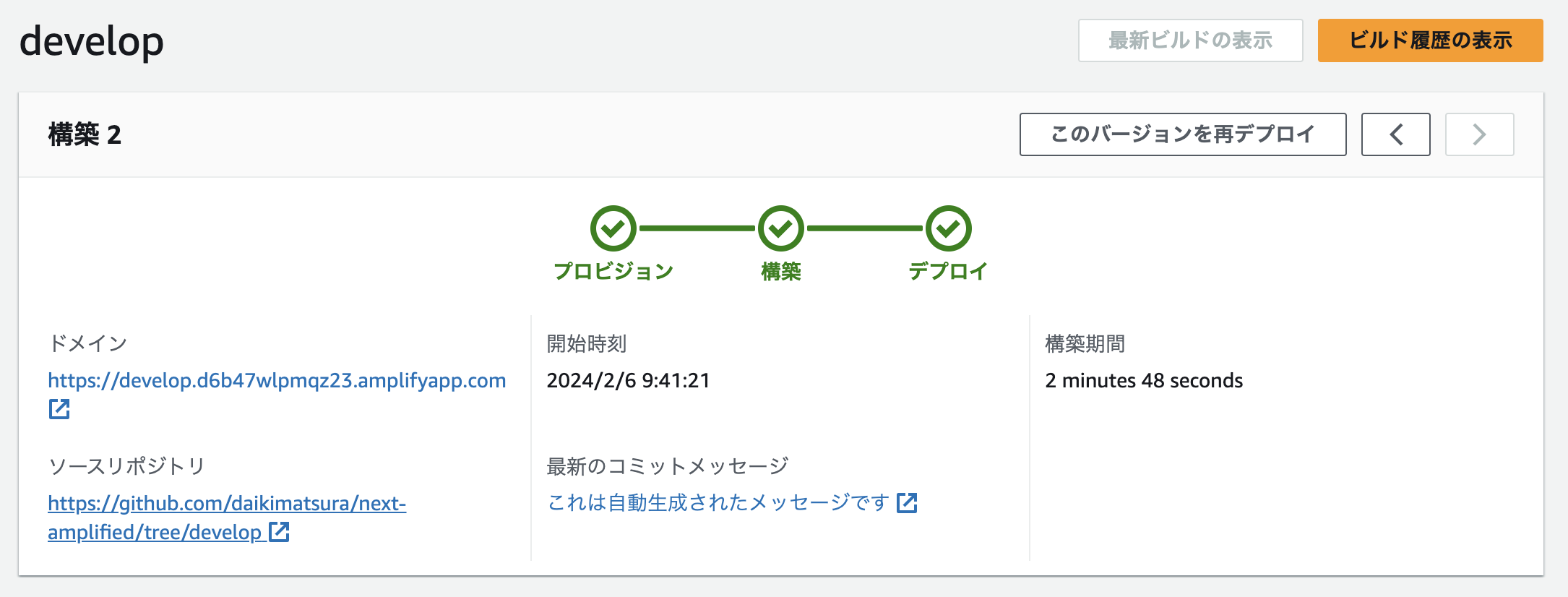
デフォルトではLinux:2が設定されていますが、Linux:2023に変更し先程のページに戻り再度デプロイをしなおしますと、デプロイが成功します。

私もデプロイに失敗し少し詰まりましたが、こちらのissueページから解決できました。
ドメインのURLを表示すると、

このようにNext.jsのプロジェクトが表示されます。
このドメインはAmplifyから割り当てられる仮ドメインなので、ドメインを変更したい場合はRoute53やアプリの設定のドメイン管理から設定することができます。
終わりに
Next14をAmplify V6でデプロイ・ホスティングすることができました。
今回作成したリソースは削除済みですのでアクセスすることはできません。
他にも技術ブログをあげているのでそちらもよろしければ見ていってださい。
株式会社ギークフィードでは開発エンジニアなどの職種で一緒に働く仲間を募集しています。
弊社に興味を持っていただいたり、会社のことをカジュアルに聞いてみたいという場合でも、ご気軽にフォームからお問い合わせください。その場合はコメント欄に、カジュアルにお話したいです、と記載ください!
- Next.jsアプリケーションをAWS App Runnerにデプロイする実践ガイド - 2025-04-07
- 去年1年間で最も勢いのあったJavaScriptライブラリを見ていく【JavaScript Rising Stars 2024】 - 2025-01-09
- Next.jsでAmazon Connectの標準CCPを埋め込み動的データを取得する方法 - 2025-01-06
- Twilio Flex v2.x.x系でLINE連携を実装する方法 - 2024-12-23
- AWS Bedrockを活用したAI生成テキスト評価と再生成の実装技法 - 2024-06-17
【採用情報】一緒に働く仲間を募集しています